이 바닥에서 일을 하면서 최근 부쩍 많이 늘어난 오류는 아니지만 오류 같은 그런 내용에 대해 이야기하겠다.
전자책을 제작할 때 가장 많이 사용하는 툴 중 하나가 Sigil이다.
이 친구가 제공하는 많은 기능이 있는데, 그 중 하나가 표지 삽입(Add Cover) 기능이다.
얼핏 보면 전자책에서 사용하는 표지 페이지를 생성해주니 매우 좋은 기능이라고 생각할 수 있는데, 전혀 아니다.
이 기능을 이용해 표지 이미지를 삽입하면 svg 태그를 사용하여 표지를 생성한다.
그런데 이 svg라는 녀석은 우리가 알고 있는 일반적인 이미지 파일이 아니다.
보통 우리가 이미지로 사용하는 jpg, png 등은 비트맵 이미지다.
비트맵이란 건 뭐냐?
https://100.daum.net/encyclopedia/view/b10b3597n11
비트맵
그래픽 이미지 파일과 같은 화상을 구성하는 각각의 픽셀(또는 비트)에 대해 색상 값을 정의하는 방법. 사실상 하나의 비트맵은 하나의 이미지나 화면에서 픽셀들의 값을 나타내는 1과
100.daum.net
일단 백과사전 링크 건다.
한마디로 쉽게 설명하자면 점으로 이루어진 이미지란 말이다.
그래서 확대/축소 시 이미지 열화가 생길 수밖에 없다.
반면 svg 태그를 사용한 이미지는 벡터 이미지이다.
w3school의 svg 태그 페이지에서 내용을 살펴보면 이해하기 쉽다.
https://www.w3schools.com/graphics/svg_intro.asp
SVG Tutorial
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
마우스 휠을 돌려 중간 부분으로 내려가면 What is SVG? 부분이 있다.
SVG의 속성에 대한 설명이 간략하게 되어 있다.
SVG는 확장 가능한 벡터 그래픽을 나타냅니다.
SVG는 웹용 벡터 기반 그래픽을 정의하는 데 사용됩니다.
SVG는 그래픽을 XML 형식으로 정의합니다.
SVG 파일의 모든 요소와 모든 속성은 애니메이션 가능
SVG는 W3C 권장 사항입니다.
SVG는 DOM 및 XSL과 같은 다른 W3C 표준과 통합됩니다.
벡터 그래픽이란 뭐냐???
역시 백과사전으로 대체한다.
https://100.daum.net/encyclopedia/view/55XXXXX11553
벡터 그래픽스
컴퓨터 그래픽스(CG)에서 도형을 생성하는 방법의 하나로, 그려야 할 선의 위치, 길이 및 방향을 수학적 방법으로 결정하는 방법. 벡터 그래픽스에서 도형은 래스터 그래픽스(rast
100.daum.net
일반적으로 우리가 생각하는 이미지가 점으로 표현되는 것과 달리, 수학적으로 결정되기 때문에 축소/확대가 자유롭고 이미지의 열화가 생기지 않는다.
대표적인 예로는 Adobe 일러스트레이션에서 작업하는 이미지이다.
여튼 svg는 일반적인 이미지 파일이 아니라 XML 형식으로 정의되는 수학적(!) 이미지이다.
그렇기 때문에 jpg나 png 등의 이미지를 삽입할 때 사용하는 태그가 아니라는 말이다.
다시 본론으로 돌아가서, Sigil에서 표지 삽입을 하면 svg 태그를 사용한다.
사용하는 태그가 전혀 다르기 때문에 오류가 되는 것이다.
뭐, 뷰어에서 보이는 게 문제 없으면 되는 게 아니냐고 할 수 있지만 혹시 오류가 발생하는 뷰어가 있을 수도 있으니까.
내가 세상 모든 뷰어를 사용해본 게 아니지만, 그래도 미연에 오류를 방지하는 게 제일 좋지 않겠는가.

예전에 만들어놨던 예제 epub 파일을 다시 가져왔다.
표지 삽입 메뉴는 [도구 > Add Cover]이다.

이미지 파일 삽입 대화창이 뜬다.
여기서 확인 버튼을 누르면 표지 이미지가 삽입된다.

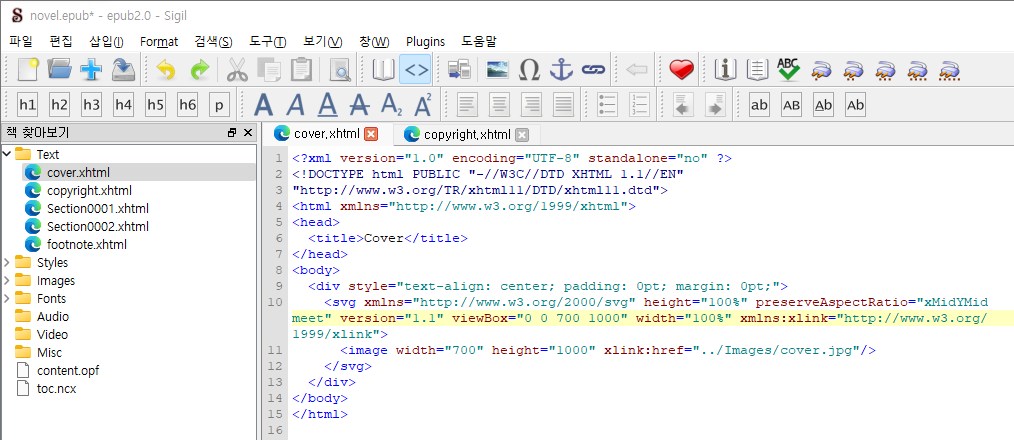
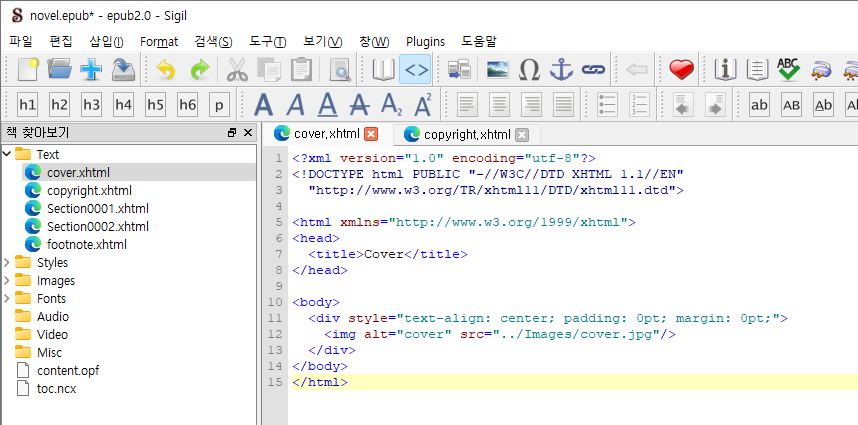
코드뷰로 확인해보면 div 아래에 svg 태그, image 태그를 사용해서 표지가 삽입되었다.
이게 뭔가 문제냐면 앞에서도 말했지만 svg는 벡터 이미지를 사용하는 태그다.
비트맵 이미지를 넣는 게 아니다.

표현되는 것은 동일하지만 내부가 다르기 때문에 오류가 발생하는 거다.
오류! 오류! 오류!
내가 제일 싫어하는 오류!!
이제 수정하는 법을 알아보자.

코드뷰에서 svg 태그 부분을 전부 선택한다.

내용을 선택한 상태로 이미지 삽입(Insert File) 버튼을 누른다.

파일 삽입 대화창이 뜬다.
앞에서 봤던 Add Cover 대화창이랑 차이가 뭐냐?
상단에 있는 제목이 [파일 삽입]으로 바뀌었다.
큰 차이가 없다는 거지만.

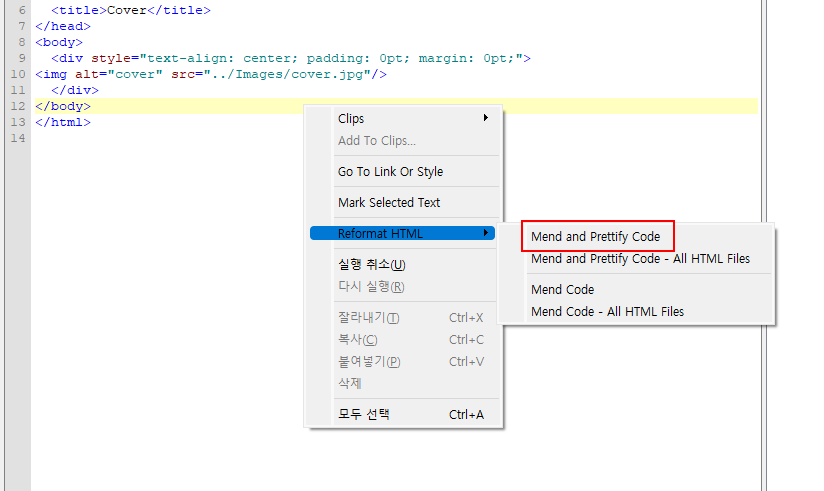
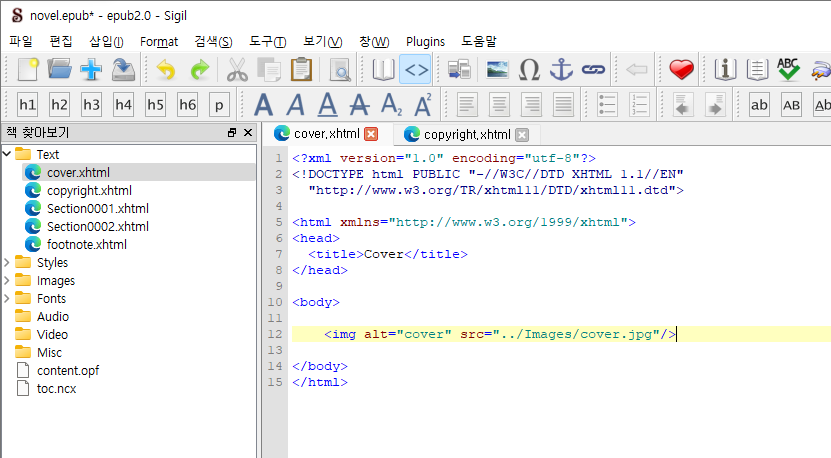
삽입되면 아래처럼 내용이 나온다.
<div style="text-align: center; padding: 0pt; margin: 0pt;">
<img alt="cover" src="../Images/cover.jpg"/>
</div>
문제는 없지만 보기에 예쁘지 않으니 예쁘게 정리하도록 하자.
코드뷰 상태에서 [우클릭 > Reformat HTML > Mend and Prettify Code]를 누른다.

깔끔하게 정리되었다.
굳이 할 필요는 없지만 하면 좋다.
이렇게 하면 더이상 오류는 발생하지 않는다.
이제 마칠까 하다가 자주 출판사들이 자주 내는 오류를 하나 공유한다.

body 사이에 이미지만 삽입하는 경우.
혹은 p태그나 div태그 없이 br을 삽입하는 경우.
단독으로 사용할 수 없는 태그를 사용하면 심각한 오류는 아니지만, 유효성에 맞지 않는다.

요롷게 오류가 발생한다.
img, br 등은 단독으로 사용할 수 없는 태그다.
이런 태그를 사용할 때는 div나 p태그로 감싸서 사용해서 불필요한 오류를 줄일 수 있다.
'전자책 이모저모' 카테고리의 다른 글
| 인터파크도 전자책 서비스 종료한다. 왜 하필 2022년 2월 22일이야. (0) | 2022.02.19 |
|---|---|
| 예스24 ebook앱 베타테스터 신청했습니다. (0) | 2020.06.05 |
| 굿바이 한국이퍼브. (0) | 2020.02.17 |
| 윈도우 탐색기 메뉴에 EPUB CHECK 추가하기 (0) | 2019.12.11 |
| 눈누 : 유용한 무료 폰트 사이트를 소개합니다. (0) | 2019.06.20 |
| 국립중앙도서관에서 실시하는 전자책 제작 교육을 받습니다. (0) | 2019.06.18 |
| 한국출판인회의 전자출판전용 무료 폰트 KoPubWorld 배포 (0) | 2019.01.24 |



